WordPressインストールしたけどいろんな項目があってどれからとをつけたらいいかわからない
初心者が最初にやっておくべき設定があれば知りたい
という方へこの記事では
ブログを書き始めた後だと手間がかかる設定や、書き始める前に
絶対やるべき初期設定
そしてやっておくと効率よく
ブログを書ける設定について
解説します
まだブログを開設していない方へ、
ブログを開設しようか迷っている方は「スタートダッシュキャンペーン」を使うのがおすすめです。(9月12日まで)
サーバーの契約と同時にWordpressの「SSL化」ができたり、独自ドメインが二つ永久無料などかなりお得に始められます!
以下の記事で「スタートダッシュキャンペーン」を使って初めてでも10分でできるブログ開設方法を解説しています。ぜひこの機会にブログを始めてみてください!
https://kou-challenge-dairy.com/wordpress-start/
書く前に!やらないと後で大変な
WordPress初期設定10選
・WordPressの初期設定をする理由

初期設定をしっかり行っておくことで、
ブログ作成や記事のアクセス上昇をを効率よくでき、
そしてセキュリティー面でもハッキングなどから身を守ることができます。
大事に育てたブログが初期設定の不備でなくなったりしたら悲しいですよね、
少し面倒かもしれませんが、最初にやっておくことで後々結構なメリットとなるのでしっかりとやっておきましょう。
①テーマの設定
まず、サイトのデザインのテーマを決めます。これは、ブログの印象を決めるとても大切な設定です。
無料テーマから有料のものまで様々なテーマがあり、それぞれに違う特徴があります
あとからテーマの変更は可能なのですが、途中で変えてしまうとせっかく整えた記事のデザインが崩れてしまい、はじめからデザインを設定し直すなど、めんどくさいことになりかねません。
なので私は最初から性能のいい有料テーマを買うことをお勧めします。
(ほとんどのテーマが買い切りなのでかなりお得です)
その中で私がおすすめするのは
「AFFINGER」という有料テーマです。
AFFINGERの機能の一つのして丁寧なSEO対策で検索上位を狙える機能があり、初心者でも収益化につながりやすく
さらに、自分好みにアレンジできるカスタマイズ性の高いテーマとなっています!
AFFINGERで作られたサンプルサイトです↓



それぞれ同じテーマとは思えないほど違いがありますよね!
他にも結構な種類のサンプルページが公式ページに載っているので気になった方は是非ご覧ください!
ちなみにこのサイトもAFFINGARで作成しました!(もっとオシャレにしていきたい!)
~もっと詳しく知りたい方へ~
AFFINGERの詳しい機能や魅力をまとめました!参考になれば幸いです!【AFFINGARをお勧めする理由〇選(近日公開予定です)】
でも、どうしても無料テーマでやりたい場合はCOCOONがおすすめです。
色々な無料テーマについて知りたい方へ↓
【無料テーマのおすすめはこれ!口コミ評判まとめ(近日公開です)】
皆さんテーマはお決まりでしょうか?
それでは、テーマをWordpressに設定していきます
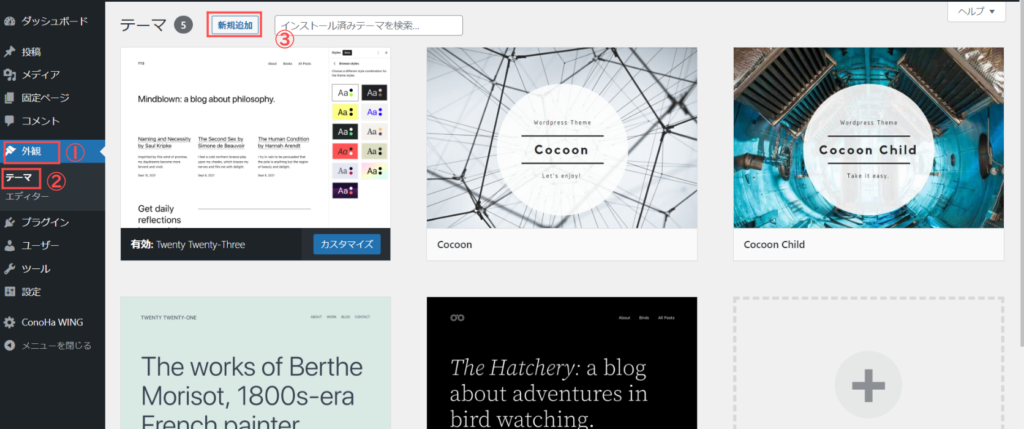
STEP1
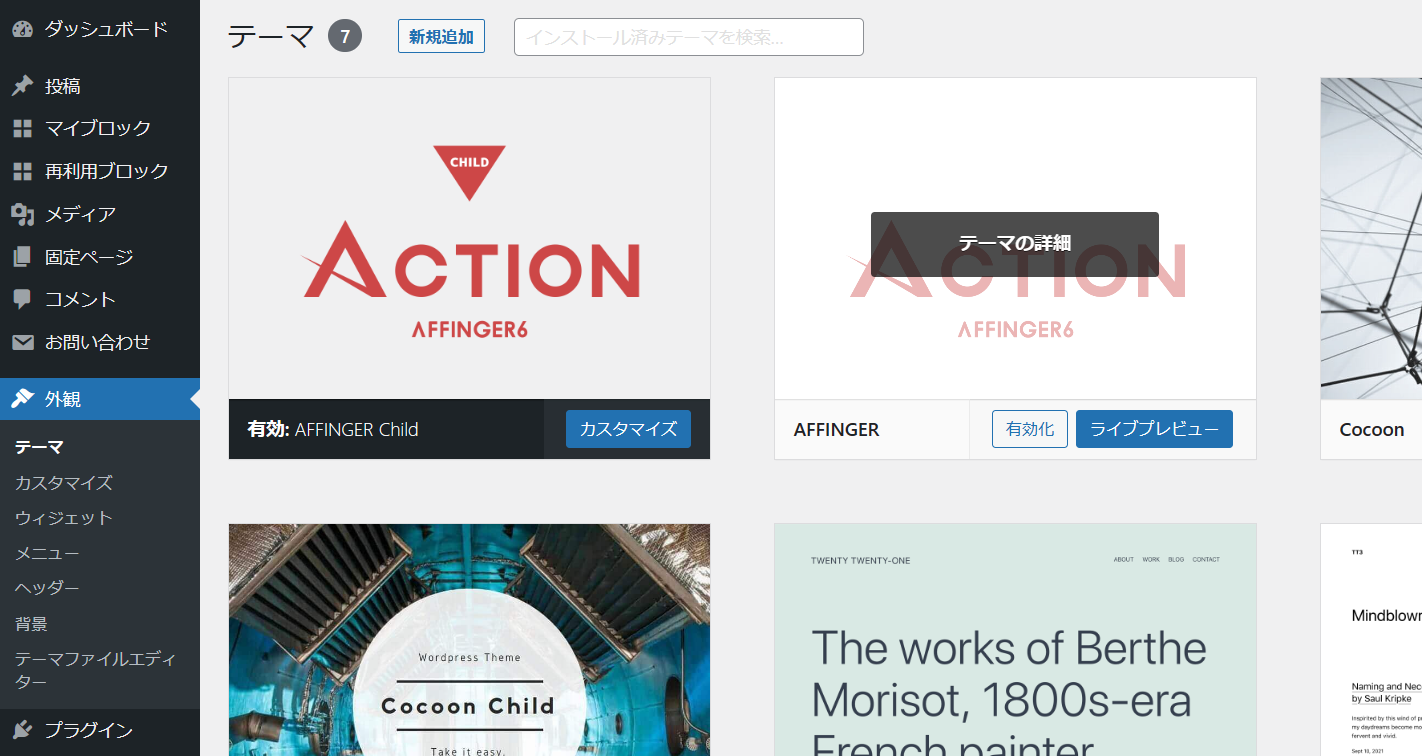
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」の順にクリックします。

STEP2
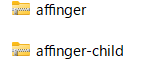
そこにテーマ購入時にダウンロードしたテーマのファイルを選択またはドラック&ドロップしてアップロードします

このように「テーマ名」のファイルと「テーマ名ーchild」ファイルがあるので両方ともアップロードします。

STEP3
テーマの有効化
「外観」→「テーマ」とクリックし、Wordpressアップロードしたテーマを有効化します。このとき
「テーマ名-child」の方を有効化しましょう!
このファイルをカスタマイズ用の「子テーマ」もう片方を本体、アップデート用の「親テーマ」といいます。

・子テーマとは
本体の親テーマのダミーのようなものでコードなどのテーマ本体に影響を与える可能性をなくしたり、
本体のアップデートによりカスタムした内容が消えてしまうことをなくすためのものです。
間違えずに有効化しましょう!
これで、テーマの設置は完了です購入したテーマごとにデザインをアレンジしてサイトのデザインを作っていきます
今回は初期設定なので割愛させていただきます。
詳しく知りたい方はこちらの記事をご覧ください
【AFFINGER でできること(近日公開予定)】
②メタ情報の削除
インストールするデザインテーマよっては
メタ情報というブログ管理者側の情報が
ユーザーに表示される設定になってたりするので直してしておきましょう!
(AFFINGERはなってませんでした)
やり方です↓
デザインテーマをインストールした後に
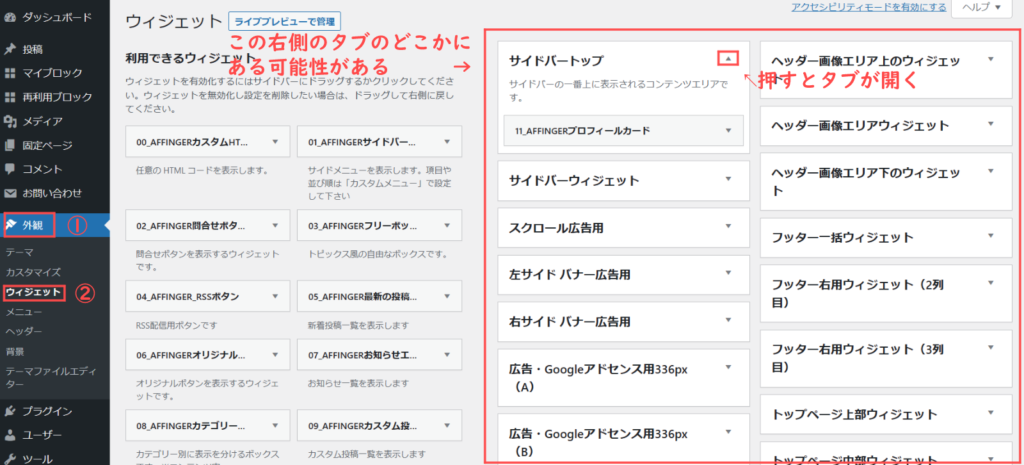
「外観」→「ウィジェット」の順にクリックします。
右側の白いタブの中のどこかに入っている可能性があります。
すぐ終わるので念のため全部開いて見ておきましょう。入ってなければOKです!
入っていればメタ情報の項目をクリックしてタブを開きます。すると削除ボタンが出てくるので押して排除完了です。

③SSL化設定
※この設定は前回の記事WordPressブログ始め方!初心者でも簡単にできる開設方法でConoHaWING の「かんたんSSL化」をしている方は次のパーマリンクの設定へスキップしてOKです!(ステップ4パーマリンクの設定へスキップ)
・SSL化とは
通信を暗号化する仕組みですこれによって個人情報など抜き取られず安心して読者がサイトを見ることができます!
SSL化されたサイトは、サイトURLが
「http://」から「https://」となります
この設定はGoogleからな評価もよくなりSEO対策にもなるので必ずやっておきましょう!
Googleが発表した記事の一部の抜粋です↓
Google は過去数か月にわたり、暗号化された安全な接続をサイトで使用していることを検索のランキング アルゴリズムのシグナルとして考慮するテストを実施してきました。このテストで十分な結果が得られたため、Google はランキング シグナルとして HTTPS を使用することにしました。
https://developers.google.com/search/blog/2014/08/https-as-ranking-signal?hl=ja
STEP1 サーバからの設定
これは皆さんが契約したサーバーによって違います。今回は私が契約しているConoHaWINGサーバーで説明します
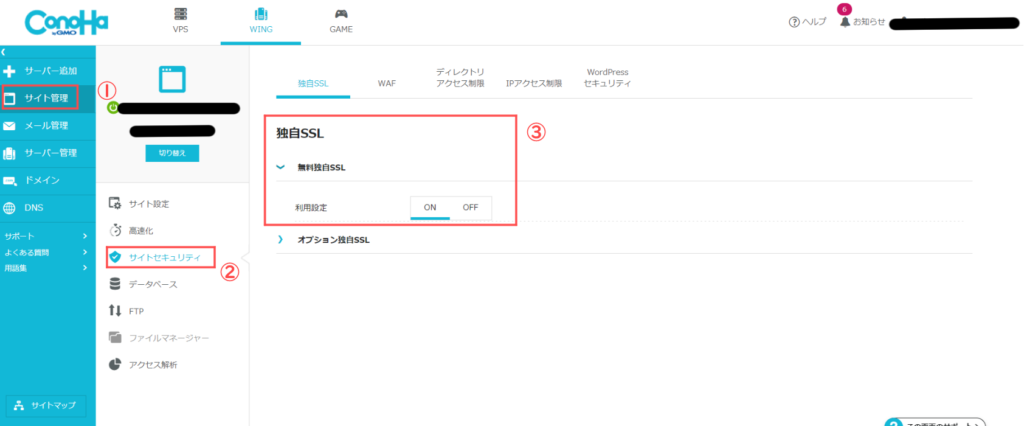
ConoHaWINGの管理画面に行き、「サイト管理」→「サイトセキュリティ」→「無料独自SSL」の順にクリックします。
出てきた利用設定を「ON」にします。

STEP2 Wordpressでの設定
ConoHaWINGでは「かんたんSSL化」という機能があり本来はWordpressで行うアドレスの設定をボタン一つでサーバー管理画面から完了出来ちゃいます!
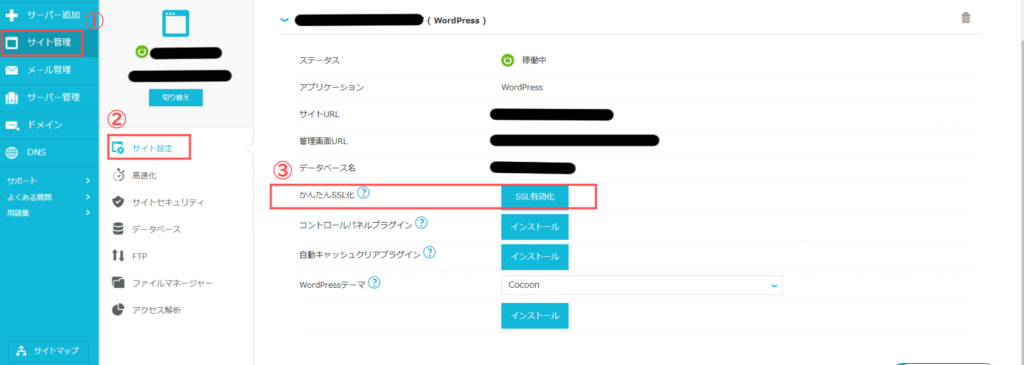
「サイト管理」→「サイト設定」の順にクリックし、出てきた自分のサイトURLのタブを開きますそこにかんたんSSL化の「SSL有効化」をクリックします。
ボタンが押せない場合はしばらく待つと押せるようになります(長くて2時間くらい)

これでConoHaWINGではSSL化が完了です。超簡単ですよね!ConoHaWING が気になった方はこちらの記事が参考になると思います!
【ConoHaWINGを選ぶ理由〇選 (近日公開です)】
WordPressブログ始め方!初心者でも簡単にできる開設方法
④パーマリンクの設定
次にパーマリンクの設定をしていきます!
・パーマリンクとは
記事ごとに作成されるURLのことです。
これは書き始めてから変更すると、今までに書いた記事のURLが一気に変更されてしまいます。
URLが変わってしまうと積み上げてきたGoogleからの評価が振り出しに戻りアクセスが激減してしまうなど
悪いことしか起こらないので、初めにSEOに強い設定をして触らないようにしましょう。
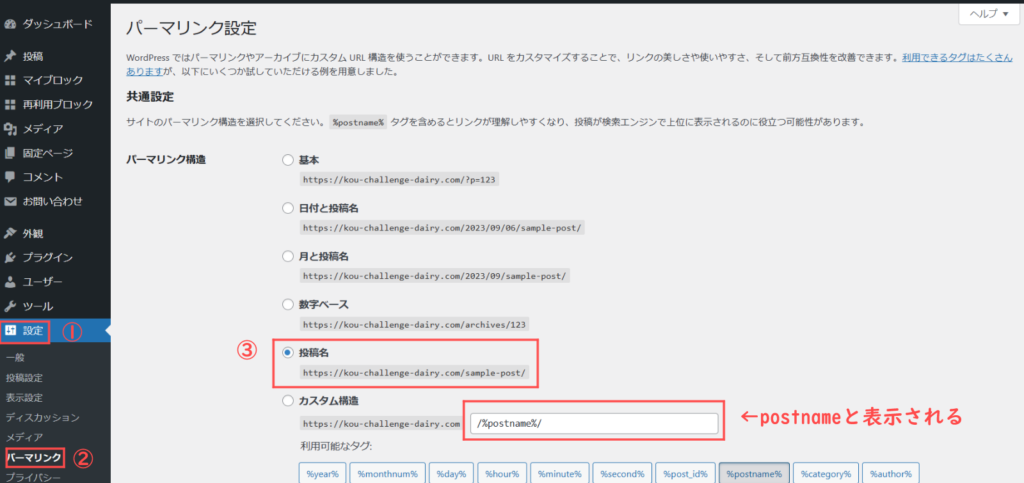
STEP1「設定」→「パーマリンク」をクリック
STEP2 パーマリンクの内容を選択します。(おすすめは「投稿名」)
いろいろな項目がありますが、こだわりがなければ「投稿名」をすすめします。これは記事ごとに内容にあったパーマリンクを自分で設定できるため
ユーザーにも伝わりやすいリンクを作成することができます。
クリックするとカスタム構造の部分が「/%postname%/」に変わります。

このパーマリンクは記事を作成した後の投稿設定で作成すことができます。

作成後の流れはこちらの記事で解説しています。
【投稿前の確認 (近日公開です)】
STEP3 変更を保存する
最後に一番下までスクロールして「変更を保存」の青いボタンを押して変更完了です。
このボタンを押し忘れて違うページに行くと変更前に戻ってします。
大事な設定をした後は必ずボタンを押して変更を完了させましょう!
⑤サンプルページの削除
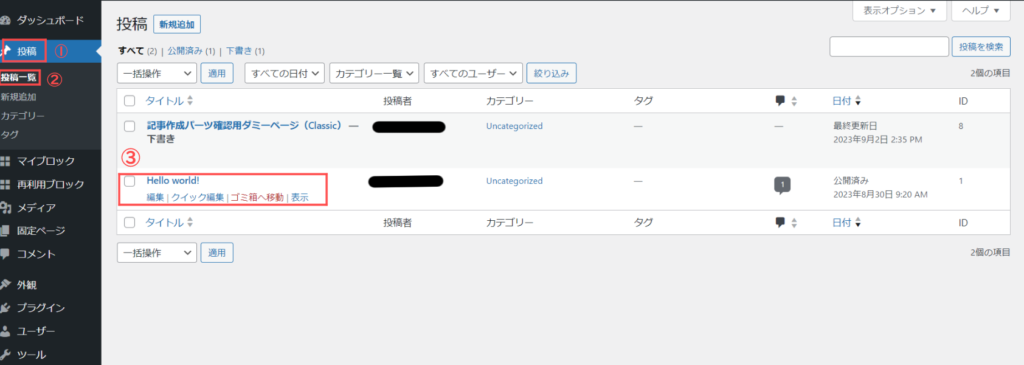
WordPressにはインストールした時に投稿されているサンプル記事「hello word!」があります。いらないので消しておきましょう!
「投稿」→「投稿一覧」の順にクリックし「hello word!」にカーソルを合わせると「ゴミ箱へ移動」と出てくるのでクリックして完了です

⑥不要なプラグインの削除
・プラグインとは
プラグインとは追加機能つまり装備です。装備はあるほどいいと思うかもしれませんがありすぎると、
サーバーが重くなったりなどパフォーマンスに悪い影響をもたらします。
ここでは初期状態でインストールしてある、
不要なものを消していきましょう。
「プラグイン」→「インストール済みプラグイン」の順にクリックし
それぞれのプラグイン説明の左下の「削除」を押せば削除できます!

ConoHaWINGでワードプレスをインストールした時に入っているものはこちらです
・「hello Dolly」
これはジャズミュージシャンのルイ・アームストロングの曲で、歌詞の一節がWordpress管理画面の右上に表示される機能があります。
とくに特別な機能はないので消しましょう。
・「Akismet Anti-Spam: Spam Protection」
記事に書かれたスパムコメントを自動削除などをするものです。
無料版と有料版があるのですが、無料版だとアフィリエイト広告をはれなっかたりします
あとでこれ以外のセキュリティ用のプラグインを紹介しますが、
今後使う可能性もあるので一応残しておきましょう
・「SiteGuard WP Plugin」
これは不正ログインや管理ページへの不正アクセスを防ぐものです。
この設定は慎重にやらないと管理画面にログインできなくなる可能性があります
後のプラグイン設定で詳しく解説しています
追加プラグインと設定の記事で詳しく説明しています
【おすすめ追加プラグイン〇選(近日公開です)】
とりあえず必要になるので残しておきましょう。
・「TypeSquare Webfonts for ConoHa」
これは株式会社モリサワが提供するフォントが使えるようになるプラグインです。
デザインテーマによってはフォントがいくつか変えられるものもあるので、
一度どんなものか試してみてから検討してもいいと思います。
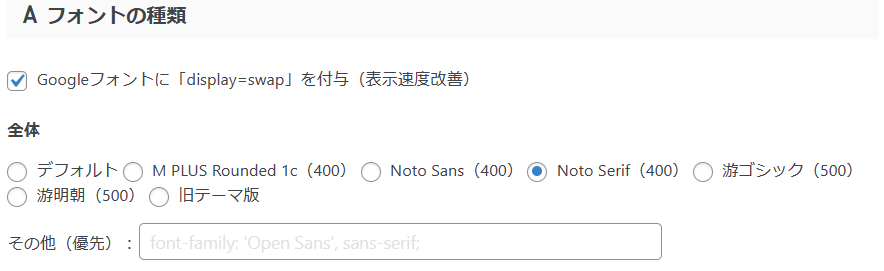
(AFFINGERではボタンで変更できるフォントが6種類、
そしてフォントはhtmlコードを公開しているサイトがあるのでそれを合わせると無数にあります。)

私は使わなかったので削除しています。
・「ConoHa WING コントロールパネルプラグイン」
ConoHaWINGサーバーに関する設定をWordpress管理画面から行えるものです。
なくてもConoHaWING管理画面から同じ設定は出来るので
あったらちょっと便利という程度なので削除しても問題ありません。
有効化すると下の項目が増えます

・「ConoHa WING 自動キャッシュクリア」
キャッシュクリアをしてWordpressブログの表示を高速化をできるプラグインです、残しておきましょう
他にも高速化できるプラグインはあるので探してみるのもおすすめですがConoHaWINGはサーバー処理速度国内最速(計測方法リンク引用)なので入れなくてもいいでしょう。(私は今のところ子のプラグインだけで不自由はしてません)
しかし、キャッシュ系プラグインはエラーや不具合が起こることが多々あるので
利用していて何かエラー等があった場合、停止・削除するなどして対応していきましょう。
⑦ニックネームの設定
・ニックネームはサーバー上に表示させる自分の名前です
初期の状態だとニックネームはWordpresユーザ名と同じになっています。
ニックネームは、プロフィールやコメント欄等
様々な箇所て表示される可能性があります。
つまり、色んな場所でログイン情報であるユーザ名を公開しちゃうかもということです。
これはセキュリティ的に宜しくないので、
必ず変えておきましょう!

STEP1
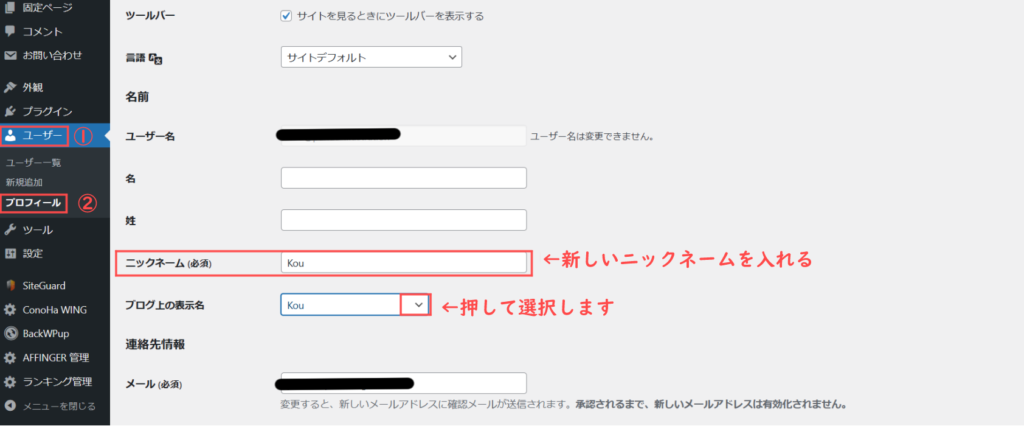
「ユーザー」→「プロフィール」の順にクリックします。
下にスクロールすると「ニックネーム」と「ブログ上の表示名」という項目があります。
STEP2
「ニックネーム」に自分のニックネームを入れ「ブログの表示名」でさっき入力したニックネームを選択します。
そして最後に一番下までスクロールして「プロフィールを更新」の青いボタンをクリックして保存完了です!
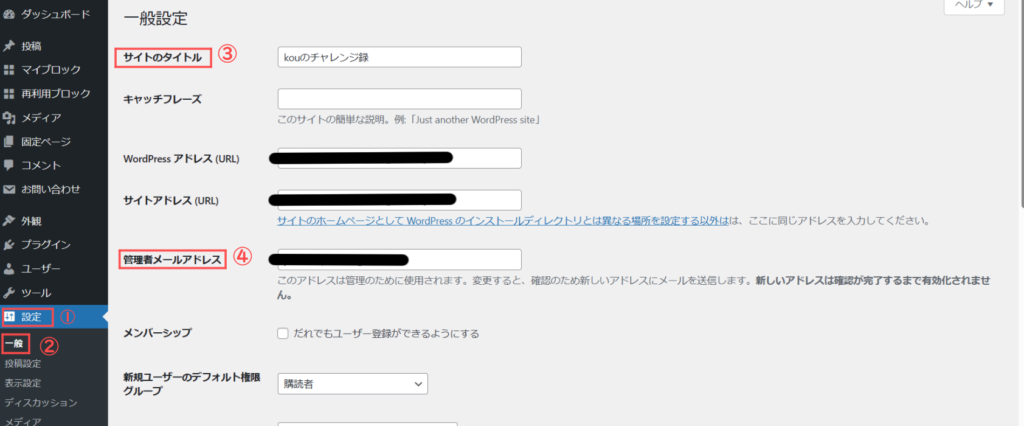
⑧一般設定

ここでする作業は以下の2つです
・サイトタイトル設定
・メールアドレス確認
「設定」→「一般設定」の順にクリックします
・サイトタイトル設定
まずサイトタイトルを決めます。これはサイト上部などに表示されるブログの名札です
(ニックネーム)blogのような形や、ブログの内容を表すものなど
どんな名前でもいいですが一言くらいで覚えてもらいやすかったり検索されやすい文言にした方がいいメリットが大きいです
タイトルの決め方を解説しています
【タイトルの決め方(近日公開です)】
・メールアドレス設定
メールアドレスにはコメント通知や、新しいWordpresのバージョンへの更新のメールなどの重要なメールが届きます。
なので、普段からよく使うメールアドレスに設定しておくことをお勧めします
最後に下にスクロールして「変更を保存」のボタンを押して設定完了です。
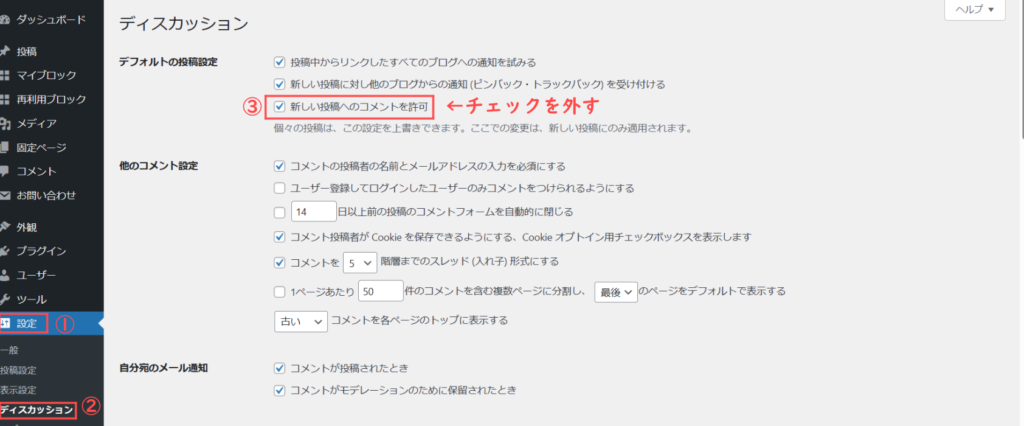
⑨コメント欄の削除
初期状態Wordpresでは誰でもコメントを書けます。
読者とのやり取りが魅力のコメント欄ですが、多々スパムコメントが来ることもあります。
コメント機能はいらないという方は、削除してしまいましょう。
コメント欄をON にしたい方はスパム対策用のプラグインを導入しておきましょう。
プラグイン編で設定方法を詳しく解説しています【おすすめプラグイン設定〇選(近日公開です)】
「設定」→「ディスカッション」の順にクリックし「新しい投稿へのコメントを許可」の項目からチェックを外します
そして下にスクロールして「変更を保存」のボタンを押して完了です

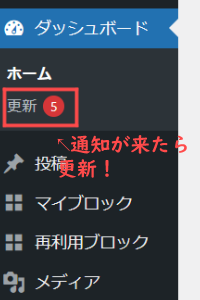
⑩本体・プラグインの更新
これは設定ではなく覚えておいて欲しい事なのですが、
ブログをしばらく運営しているとWordpresやプラグインの、修正やバージョンアップの情報が「更新」という形で通知が来ます。
これは、セキュリティーの観点からも必ずして更新しておきましょう。クリック一つで完了します!
一分ほどで終わりました!

皆さんお疲れさまでした!以上ブログを書き始める前に必ずやってほしい最低限の初期設定でした
次に、設定するとブログが生産性が上がったりセキュリティー面がより安全になる重要な設定をご紹介します。
そんなに時間はかからないので
まだ気力が残ってる今のうちに終わらしちゃいましょう!(無理はしないでくださいね!)
ブログ作成を効率的するための重要な設定6選
①プラグインの追加
不要なプラグインを削除した時に説明したとおりプラグインは装備です。
いらないものを捨てた後は効率よくレベル上げ、ブログ作成するために必要な装備を追加していきましょう
先ほどのSiteGuard WP Pluginの設定方法やAkismet Anti-Spam: Spam Protectionの代わりのプラグインも紹介しています!
【必要プラグインおすすめ〇選(近日公開です)】
②問い合わせページの設置
問い合わせページを設置する理由として主に次の理由があります
・仕事や案件のオファーなどをもらえることがある
・ブログの信頼感のアップにつながる
・読者からの安心感のアップにつながる
・メールアドレスを公開しなくても連絡やり取りができる
などのメリットがあります。また問い合わせをできる、きっちりとしたサイトというイメージは結構大切です。
忘れずに作っておきましょう!
【問い合わせページ 作成方法(近日公開です)
③プライバシーポリシーと免責事項の設置
・プライバシーポリシーとは
個人情報の取り扱いについてどのようにプライバシーを配慮しているかの指針です。
・免責事項とは
自身の運営サイト情報をもとにトラブルが起きた際の責任を回避するための記載です。
アフィリエイトブログを運営する際はトラブルを極力防ぐために
お問い合わせページと共に忘れずに設置しておきましょう!
【プライバシーポリシー 免責事項 書き方注意点(近日公開です)】
④プロフィールの設定

プロフィールを設置する理由として
・経歴などを簡潔に伝えることで信頼性を得られる
・E-A-Tを意識するとGoogleからの評価も上がってアクセスが増える可能性がある!
などのメリットがあります顔出しでなくともいいので自分の情報を公開することでその記事の信頼性や固定のファンが生まれやすくなるのでおすすめです
【プロフィールの書き方 近日公開です】
⑤サイトマップの設置
・サイトマップとは
サイト全体を一目で分かるようにする指標です
読者が求める記事に的確に誘導したり
Googleからも記事を認知されやすくなる
など作成するメリットは大きいです
詳しい作り方は次の記事で解説しています
【サイトマップの作り方(近日公開です)】
⑥Googleアナリティクスとサーチコンソールの登録
・アナリティクスとは
サイトにアクセスした読者の属性や行動(スクロールやクリックなどのアクション)が分かります。
・サーチコンソールとは
どんなキーワードで検索されているか、平均検索順位、Googleからペナルティを受けていないかの確認
ができます。
どちらもGoogle公式のツールで、これらを駆使することで、サイトの順位を伸ばしたりアクセス数を増やしたりするための施策が具体的に練りやすくなります。
どちらもサイト運営に欠かせないものです!導入しておきましょう!
【アナリティクスの設定法王使い方(近日公開です)】
【サーチコンソールの設定補法、活用方法の開設(近日公開です)】
その他の設定
今回紹介しなかった、管理画面で設定できる内容の一覧を紹介しています。
・カテゴリーの名前変更
・トップページの表示設定
・ディスカッション設定
・メディア設定
などを紹介しています。参考になれば幸いです。
【Wordpressの使い方詳細 (近日公開です)】
まとめ
皆さん初期設定お疲れさまでした!
これでようやく記事が書ける下地が整いました‼
今回やった初期設定一覧です↓
①テーマの設定
②メタ情報の削除
③SSL化設定
④パーマリンクの設定
⑤サンプルページの削除
⑥不要なプラグインの削除
⑦ニックネームの設定
⑧一般設定
⑨コメント欄の削除
⑩本体・プラグインの更新
でも、これで完璧というわけではありません。Wordpressはいろいろなカスタマイズができます。記事を書き進めながら
皆さん流にどんどんアレンジしていきましょう!
次に、記事を書くときに使うWordpressシステム「ブロックエディタ」の使い方の開設をしています。
記事を書くにあったて必ず使うので、スムーズに記事作成をするためにも早めにチェックしておきましょう!
【ブロックエディタの使い方(近日公開です)】
ブログを始めたい!でも...、まだ迷ってる方へ
ConoHaWINGスタートダッシュキャンペーン開催中
国内最速のレンタルサーバー「ConoHaWING」では2023年9月12日まで
最大55%割引キャンペーン開催中です!
今なら2つ永久無料の独自ドメインさらに、初期費用無料で月額652円~始められます!
過去最大級の割引となってます!
ぜひこの機会を見逃さずブログを始めてみませんか?
そして、ブログをこれから始める方はこちらのロードマップをぜひご覧ください!
【始めてから稼げるようになるまでのロードマップ(近日公開です)】
また、これからブログをはじめようとしている初心者の方向けに10分でできるブログの開設方法を解説しています。
WordPressブログ始め方!初心者でも簡単にできる開設方法
このブログ「コウのチャレンジ録」ではブログに関する悩みを解決できる情報を発信しています。
ブログに関する質問はTwitterやインスタ、ブログのコメント欄まで気軽に送ってください!
良きブログライフを~